
目次
プログラミング学習でお悩みの方向けに実践学習型のProgate(プロゲート)のご案内をします。
Progate(プロゲート)には有料と無料の会員の違いがありますが、サービスの違いや最短学習方法の手助けになるような情報をお伝えします。
しかしながら、プログラミングの初心者なら学習方法に悩むことがありますが、動画サイトやスライド学習などもあります。
私が学習した中で、Progate(プロゲート)が最も効率的に基本を学習することができます。
簡単にいえば、広く浅くを最短で学べると考えていいでしょう。
また、プログラマーやフロントエンジニアの方は知識が広く求められることも多いですし、複数言語の必要性もありますのでそれを整理しながら学習するのに向いているともいえるでしょう。
Progate(プロゲート)は初心者にオススメのサービス

Webの知識が何もなかった私が最初に始めた学習方法は動画学習型のドットインストールでした。
確かに構文の理解をしながら流れを見ていくので最初は非常にわかりやすいと思っていました。
しかし、井の中の蛙状態で他を知らないのでスピード感もわかりませんでした。
その上で、気づいたのが、動画学習をしていても実践があまりにも少ないため、
覚えているのか覚えていないのかわかりませんでした。
そこで別の学習方法を探していくうちに、実践型学習があることを知り、なおかつ自宅でも学習できるということでProgate (プロゲート)に出会いました。
そして、1ヶ月もせずに私は有料会員になり今でも学習を続けています。
そんな私が、Progate(プロゲート)のサービスについてまとめてみました。
結論から言うと、有料会員になる価値はアリです。
・時間的効率を求めるのであれば、有料スクールに行くのがオススメ!
・時間的余裕はあるが、金銭的余裕がなければ、たったの月額980円で多言語の基礎を学んでしまうProgate(プロゲート)がオススメ!
独学で始める方に関しては特に最初のうちは壁にぶち当たって解決するのに1日,2日かかる事は当たり前です。
最終的に見つけたエラーとかは初歩的な『インデント』や『;』などのミスが多いです。
その初歩的な基礎を固める意味でもこのProgate(プロゲート)がオススメなんです!
また、初心者には特に優しい仕様になっていて、スライド式で自分の理解度に応じて進められ、Q&Aなど解決策を探す手間が省け、その時間を学習にあてられます。
つまり、Progate(プロゲート)で学習する事自体が効率的に学習する方法になるんです!
さらにProgate(プロゲート)には、ある程度のレベルが修了したクラウドワークスでWebの仕事を請けることができるようになります。
つまり、学習した時間がビジネスとして対価を得られるようなゴールが設定されているので、エンジニアとして何から進めたらいいかわからない人には特にうってつけですね!
Progate(プロゲート)のプログラミングサービス
Progate(プロゲート)の具体的なプログラミングサービスに関してですが、全部で13種類のコースが用意されています。

プログラミング言語の種類でレッスンのカテゴリーが分けられています。
また、エンジニアとして必要になってくるツールのレッスンもあります。
レッスン項目だけで見ればわかると思いますが、一通りのスキルが学習できるラインナップです。
無料会員と有料会員の違い

気になる無料会員と有料会員の利用できるサービスの違いですが、
無料会員コースは、初めて触る言語でも、プログラミングに”触れる”ことを目的にしているのでとっかかりが良いです。
まさに私は、この無料体験をしていて、一部を体験しただけで、基本を学習できることを体感したので、ゲーム感覚で面白くなってきて有料会員へとなりました。
まずは、自分の知りたい言語のプログラミングがどのようなものかを体験するためのコースです。
プログラミング初心者の方はとりあえず、聞き覚えのある言語から取り掛かっても十分理解できるほど、わかりやすいつくりになっています。
一方、有料会員コースはプログラミングをがっつりと学んで仕事につなげていきたい人向けの内容となっています。
要するに、基本から応用へと変化し、さらに実践編に移っていくという流れです。これを繰り返すことで、知らず知らずのうちにプログラミングが体得できるようになっているんです。
無料会員で学習ができるコース
・Javascript:2コース
・jQUery:1コース
・Ruby:1コース
・Ruby on Rails:2コース
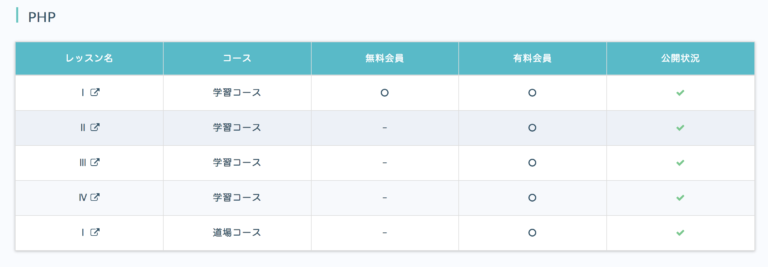
・PHP:1コース
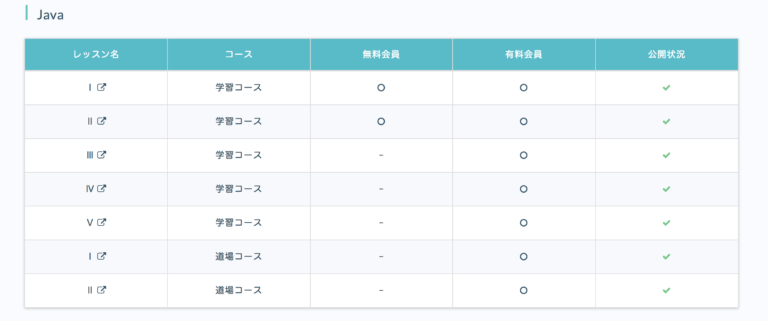
・Java:2コース
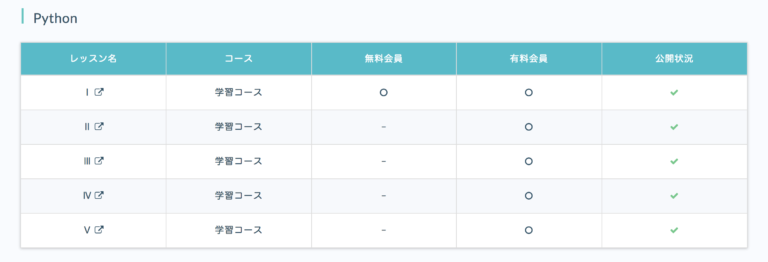
・python:1コース
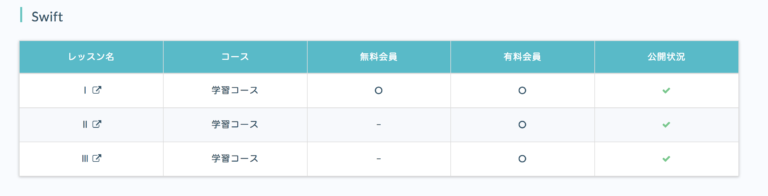
・Swift:1コース
さわりの部分だけとはいえ、学習できる言語の種類が9種類もある程優しいサービスです。
結構プログラミングを毛嫌いしていた私が面白くなってしまうほどの良いつくりですよ。
Progate(プロゲート)のコース内容
Progate(プロゲート)がサポートしているプログラミング言語の内容を1つずつ簡単に紹介していきます。
未経験の方でも容易に学習できる内容なので、興味がありそうな言語を見つけてくださいね。
全部で13種類と沢山あるので長くなりますので、流し読みしてください。
1:HTML&CSS

Web業界に入ると聞かないことがない言語ではないでしょうか?
誰もが聞いたことはあると思いますが、ホームページの大元になるWebページの”見た目(デザイン)”を作るための言語ですね。
何気なく使っているネット検索しているWebのほとんどのホームページなどがHTMLとCSSで出来ています。
Web業界が初心者という方は、まずはここから体験することをオススメします。
この言語はダイレクトに変化を見ることができるので面白いし、取り掛かりやすいはずです。
無料会員であれば、初級編が全て学習できます。
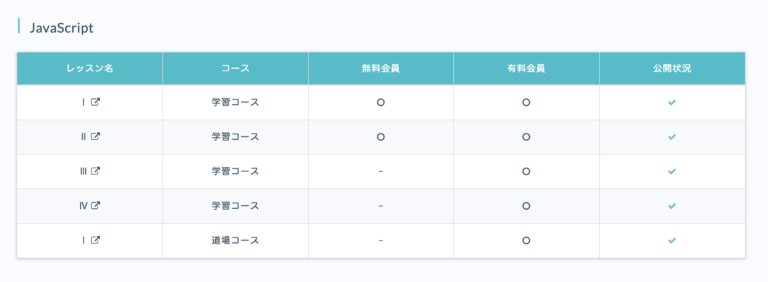
2:JavaScript

WebページとWebサーバのやりとりを円滑にするプログラミング言語で、先ほどのHTMLとCSSが見た目を作る言語に対して、JavaScriptは動きをつける言語です。
Webページ上で何気なく画像がフェードインしたり、画像を押すと拡大されて表示されたりと意外と気付きにくい言語ですね。
ただ、昨今はJavascriptを使うことがエンジニアに当たり前のように求められますので、専門外の方でもProgate(プロゲート)であれば手軽に学習することが出来ます。
こちらは無料会員だと、2つのレッスンまでの学習出来ます。
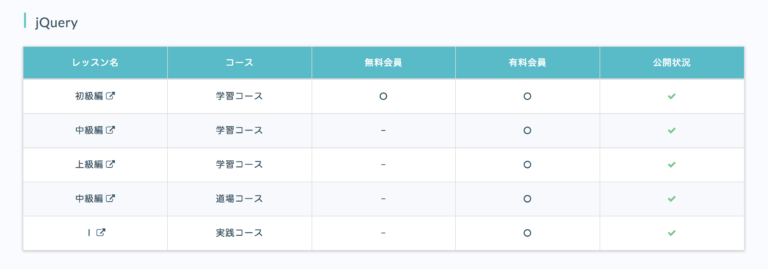
3:jQuery

JavaScriptのライブラリを使ったプログラミング言語です。
細かく説明すると長くなりますので、JavaScriptの言語を手軽に使える言語と認識してください。
ですので、こちらもWebページに”動き”をつけるためのプログラミング言語になります。
簡単なアニメーションやスライダーであればJavaScriptを使わなくても、jQueryで十分です。
ここまでのHTML、CSS、JavaScript、jQueryは初心者であればセットで必ず学習しておきましょう。
4:Ruby

いわゆる、サーバーサイドのプログラミング言語です。
サーバーサイドという響きが難しそうに聞こえるかもしれませんが、めちゃくちゃとっつきにくい訳でもなく直感的に扱える言語です。
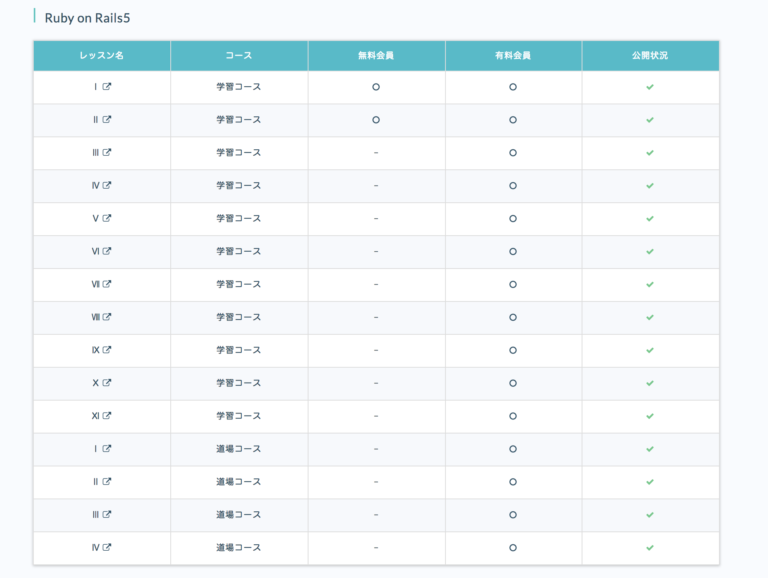
5:Ruby on Rails5

Webサービスを作る上で、必要になってくるRubyのフレームワークです。
学ぶことも多いため、レッスン数も多く初心者には結構ハードルが高いと思います。
6:PHP

こちらもサーバーサイドの言語になります。
最も代表的なものだと、WordPressがありますね。
ブログが普及している時代なので、WordPressを知っている人は多いですがカスタマイズが自分でするのが難しいため、
クラウドワークスなどの外注サービスなどで依頼が多いので覚えておいて損はないですね。
また、ホームページの制作でもWordPressの運用が多く、私は仕事の関係でここは最初のうちに学習しました。
7:Java

汎用性の高いサーバーサイドのプログラミング言語です。
習得したい言語No1と言われる程メジャーです。
使用シーンが多いので、遅かれ早かれ使う可能性がありそうなら、早いうちから学習して見識を広げておきましょう。
8:Python

機械学習などに使われている可読性の高いプログラミング言語です。
昨今、Pythonを使ったサービスなどが急速に普及しているため、エンジニアに対する仕事の需要も右肩上がりで増えてきています。
一定のWeb操作を全て出来てしまうpytonは実際に自分のパソコンで動かしてみて、うわーーーーハッカーみたい!!って思ったことを今でも覚えています。
自分の考えを機械学習させて全部操作できる喜びは大きいですから、人手不足の今の時代には必須のスキルかもしれませんね。
9:Swift

Appleが開発したiOSアプリの開発に使われているプログラミング言語です。
こちらも直感的に使える言語で、アプリ開発を始めてやりたいという方はここから学習してもいいですね。
10:Command Line

プログラミングを使って開発をする時に必ず必要になる、コマンドを学習します。
なにかとコマンド操作をすることが多いですが、これを学習するまでに様々な言語に触れているはずですので、もう抵抗感がない状態で学習できますね。
11:Git

共同でサービス開発を行うときに仕様の変更や不具合の修正をするときにその軌跡を残せるようにするためのツールです。
Gitでサービスの開発をすることで自分のスキルが外部で評価されることに起因することもあります。
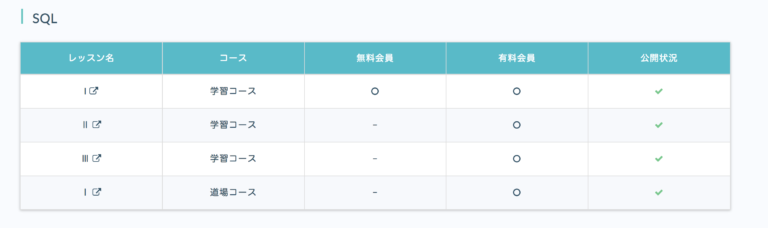
12:SQL

データベースを扱うために必要になってくる言語です。
WordPressを使う人であればMySQLも学習するようになりますが、ベースはこれを覚えればいいでしょう。
様々な情報を整理して、繰り返し使うためにこの言語は欠かせません。
13:Sass

CSSの記述を軽くして汎用性を高めた言語です。
こちらのサービスはまだ始まったばかりで、レッスンも1つしかありませんが、
実際にCSSをやってくうちに何回もこのコード書くの面倒だな・・・とか、同じ要素に変更かけるの面倒だな・・・
といった無駄な工程を省いてくれる言語なので、CSSを覚えたらこちらも覚えましょう。
+α:Go

Googleが独自に開発したサーバーサイドのプログラミング言語です。
こちらもまだ、レッスンが始まったばかりなので、1つしかありませんね。
Progate(プロゲート)の学習の進め方
では、実際にどんな流れで学習できるのか説明させていただきますね。
百聞は一見に如かずですから、見ていきましょう。
大枠の流れはこうです。
②実際にコードを打ち込んで覚えていく(わからなければスライドに戻れる)
③答え合わせ(解けない場合はヒントもある)
④次のレッスン
このような流れになります。
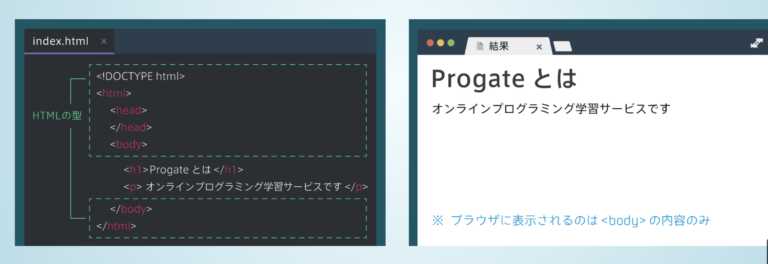
スライドでの学習方法
Progate(プロゲート)の最大の特徴とも言えるのが、このスライド学習方法です。
スライドに書かれている内容が簡潔で低ボリュームなので初心者でも本当にわかりやすい!

左の画面では言語の構成を図解でわかりやすく説明してくれます。
また、右の画面で実際にどのようにブラウザに写っているのかを見せてくれるので、対比ができて頭に入ってきやすいです。
後ほど説明しますが、Progate(プロゲート)はキャラクターを使った会話形式のスライドになっていて、このキャラクターのスキルがレベルアップしていくような形になっています。
なので、とても親しみ易く、レベル上げをしたいがために頑張るというモチベーションにもなります。

コードを実際に打ち込んで答え合わせ
わかりやすいスライドで概要を覚えたあとに、実際に自分で勉強したコードを打ち込んでいきます。
このスライドのボリュームが、初めて覚えたことをギリギリ記憶できるくらいのボリュームでちょうどいいんです。
そして、この『テキストで理解 → 実践して体感』というこの流れが勝手に自分の力になっていきます。

仮にここで間違ったとしても、どこが間違っているのか教えてくれるので躊躇なく前に進むことができます! ← 個人的に重要だと感じている
前に進まないとつまずいて、足踏みする時間が長くなってしまいます。
理解が完全じゃなくても、こういう時にはこう書くんだと覚えて後から、こういうことか!ってひらめく感じもありますから。
あとは、今わからないことが、なんでわからないのかが、そもそもわからない時があります。
だからこそ、前に進んで全体を捉えて細部を理解することもできます。
また、わからないと解けない=進めないわけではなく、ヒントも見れるし、今回は回答をコピペしてとりあえず進むっていう手段もありです。
とにかく、前のめりで始めようと思ったプログラミングで、挫折して立ち止まらずに高いモチベーションで進み続けられます!
ユーザごとにレベルがあってモチベーションUP
先ほど軽く触れましたが、Progate(プロゲート)にユーザ登録すると、レベル1からキャラクターがスタートします。
このキャラクターを成長させるためには経験値(ポイント)が必要で、その経験値はレッスンを進めるたびにもらえて、進めるほどレベルが上がっていきます。
それぞれのプログラミング言語がステータス仕立てになっていて、最後まで進めるとステータスMAXみたいな感じになります。
ドラクエとかFF好きにはたまらない仕様です!
ユーザーの心を理解して作られているProgate(プロゲート)に感謝です。
このように、ユーザを立ち止まらせることなく、リアルな経験値を積み、飽きさせない工夫がされているので、体験学習にもってこいですよね。
Progate(プロゲート)の学習コース
続いて、Progate(プロゲート)の学習コースについてですが、全部で3種類のコースが用意されています。
・道場コース
・実践コース
この3つのコースについてそれぞれ紹介します。
学習コース
今まで説明してきた通りの『通常』の学習コースです。
先ほど説明した『スライド → 実践』という流れでプログラミング言語を覚えていきます。
この学習コースは初級、中級、上級と3段階に分かれていて、基礎編の中でもわかりやすさの難易度でコース分けされています。
道場コース
いわゆる『応用』の学習コースです。
スライドは必要最小限担っていて、コードも学習コースに比べて、自分で考えながら打ち込んでいく流れになります。
基本的には学習コースの説明が省かれているというイメージですね。
実践コース
このコースが一人で完全にできるようになれば、仕事を受ける上で最低限のことは学べたと思っていいでしょう。
このコース自体は、現場を模擬体験できるようなシステムになっています。
何もないところからサービスを作り上げていくコースです。
ヒントらしいヒントもなく、今までの学習で覚えてきた知識と学習してきてない内容を本番さながらのようにGoogleで調べながら進めるような感じです。
Progate(プロゲート)とクラウドワークスとの連携
晴れて実践コースをクリアした有料会員の方向けに、『クラウドワークスとの連携』ができるサービスがあります。
新規参入者ですとスキルがないと仕事の受注がもらえない事態になりますが、この実践コースで学んだことでそのスキルは持っているに等しく、このスキルの多さや経験の長さが選ばれる要因になります。
Progate(プロゲート)の実践コースをクリアした有料会員だけは、クラウドワークスを通して仕事を受注できるというのは、ある意味仕事を取るまでの階段を用意していると言っても過言ではありません。
こんなサービスがあるなんて、正直ビックリです!
所詮、月額980円の世界で仕事が取れるスキルが身についてしまうということですよ。
参考書に月に1冊980円の物を購入するより、よっぽどコスパがいいですよね!
しかも、参考書を読んだことなんてスキルを習得したかどうかわかりませんから、このProgate(プロゲート)で列記としたスキルが身についたことに誇りを持って仕事の募集ができますよね。
実際に初心者の方でエンジニアとして仕事を取っていきたいという方には素晴らしく嬉しいサービスだと思います。
エンジニア向けの仕事だけじゃなく、デザイン、ライティングの仕事も豊富にありますから、これをきっかけに仕事の幅を広げてみてもいいですね。
終わりに
いかがでしたでしょうか?
今回は「Progate(プロゲート)の有料会員が教える最短学習法」について記事を書きました。
最短学習方法は、Progate(プロゲート)に用意されたスライド学習と実践学習を進めることで一人前になれるということ。
そして、多くの参考書を読み漁って正解にたどり着けないんではなくて、仕事に直結するスキルを習得できる道筋が用意されていて、それをただただ進めていくだけ。
これがたったの月額980円でできてしまうのは、個人的には一番コスパの良い学習方法だと自負しています。
迷われている方は、まずは無料で体験してみることで成功体験をしてください。
プログラミングへの抵抗感を取っ払って、あなたの仕事の幅を広げていってくださいね。
