
目次
編集の依頼が来るたびに、CSSを追加して行くと・・・・CSSが効かない!!
じゃあ、『!important』を使おう!
そう思って、いつの間にかCSSの中が!importantだらけに!?
こうなると、本当に必要な!importantが不明になり、さらに!importantで上書きすることに。
一度はこんな経験あるかと思いますが、コーディングを今後一生修正しない場合であればいいかもしれませんが、
後から修正することを前提に考えると好ましくありません。
ではどうすればいいのでしょうか?
!importantを使わなければいいだけです。
あなたが!importantを使う理由はなんですか?
CSSを上書きしたいからですよね?
しかし、独学で進めてきたせいでわからないという方や正しい理論を忘れてしまったという方
は意外と多いんです。なので、心配せずに復習してしましましょう。
ではそもそも、『important』の意味は?
中学生の時に習った記憶があるはずです。
そう・・・・『重要』ですね。
仕事もそうですが、重要なことが多くなりすぎると最も重要なものがどれかわからなくなります。
学生の参考書に蛍光マーカーを引きすぎてどれが重要で、テストに出るかわからなくなってしまうことと同じ現象がコーディングの世界でも起きますね。
これは回避せねば!!
ということで、今更聞けないCSSの優先度の理解をして、!importantを最小限にしよう!
デモ
下記のようなhtmlを準備します。
今回はCSSを実際に複数上書きさせる実験をしながら、優先順位の復習をしていきます。
<div class="hogehoge">
<p id="fugafuga" class="pikopiko">
ここは何色になるでしょう?
</p>
</div>

ではこのpタグに対してカラーを装飾していきたいと思います。
最初からまとめて3つ紹介します。
▼実験1
p {
background: blue;
}

▼実験2
#fugafuga {
background: blue;
}

▼実験3
.pikopiko {
background: blue;
}

これらはどれも同じような結果になります。
基本の準備はここまでです。
では早速他のパターンを確認していきましょう。
基本の優先順位
まずは、同じスタイル内での指定を複数した時にどのような結果になるのか確認しましょう。
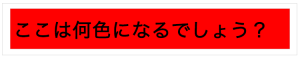
▼実験4
p {
background: blue;
background: red;
}

この結果を見る限り、背景色が赤になった=後述したCSSが効いていることがわかります。
ここで言う『後述』と言うのは、上から下に向かって後述したものが対象です。
間違った例を紹介すると、
▼実験5
p {
background: blue;//5月6日に追記
background: red;//4月1日に記述
}

この場合、時間的な後述という意味では背景色が青になるはずですが、
CSSの口述というのはあくまで、『上から下に向かって追記して行くと後述したものが優先される』
ということになります。
では同じpタグに対して、複数のスタイルに分けて記述した場合はどうなるでしょうか?
▼実験6
p {
background: blue;//5月6日に追記
}
p {
background: red;//4月1日に記述
}

この場合も時間的な後述ではなくて、上から下に対して後述しているものが優先されていることがわかりますね。
タイプセレクタとclassセレクタ
前述の実験.1のようにpタグをセレクタに使用したものを『タイプセレクタ』
実験.3のように指定のclassをセレクタに使用したものを『classセレクタ』と総称します。
今度は両方に別のスタイルを指定した場合の結果を確認してみましょう。
▼実験7
.pikopiko {
background: blue;
}
p {
background: red;
}

classセレクタには青色を、タイプセレクタには赤を指定しました。
結果は、背景が青色になっていますので、classセレクタが優先されたことがわかります。
今までの優先順位は、後述したCSSが優先されていましたが、今回はさらにclassセレクタが優先されたことがわかったので
現状の優先順位はこんな感じです。
- classセレクタに指定したCSS
- 後述したCSS(下に追記して行くものが優先)
親要素と一緒に指定する
classセレクタが優先されることがわかりましたが、
続いて、親要素も一緒に指定したタイプセレクタの場合はどのような結果になるのか実験してみましょう。
▼実験8
.pikopiko {
background: blue;
}
.hogehoge p {
background: red;
}

タイプセレクタの記述を今までとは変えて、親要素のclassセレクタも指定した形にしました。
その結果、親要素をしている方が優先されてことがわかります。
現状の優先順位はこうですね。
- 親要素の指定してあるタイプセレクタのCSS
- classセレクタに指定したCSS
- 後述したCSS(下に追記して行くものが優先)
idセレクタとclassセレクタ
続いて、実験.2のように指定のidをセレクタに使用したものを『idセレクタ』と呼び、
この『idセレクタ』と『classセレクタ』ではどちらが優先されるのか実験してみましょう!
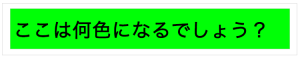
▼実験9
#fugafuga {
background: green;
}
.pikopiko {
background: blue;
}

今度はidの方が優先されて緑色に変わりましたね。
ここまでをまとめ
ここまでの結果をまとめて優先順位にしてみるとこうなりますね。
- idセレクタのCSS
- 親要素の指定してあるタイプセレクタのCSS
- classセレクタに指定したCSS
- 後述したCSS(下に追記して行くものが優先)
結果的にどんなものが優先されるかというと
『対象をより詳しく指定しているセレクタが優先される』ということになります。
そもそも、CSS3の作成者側でしっかりと定義づけされているので、わかりやすく表にまとめました。
要約すると
各セレクタや擬似要素に対して、点数をつけてその合計点の高いCSSが最優先で適用されるってことになります。
それをわかりやすくしたのが下記表です。
| 指定方法 | 参考例 | 点数 |
|---|---|---|
| 全称セレクタ | * | 0 |
| タイプセレクタ | p | 1 |
| 擬似要素 | :first-child | 1 |
| 擬似クラス | [type=”text”] | 10 |
| classセレクタ | .pikopiko | 10 |
| idセレクタ | #fugafuga | 100 |
| 要素に直書き | style=”” | 1000 |
これを理解した上で、実験.8に点数づけをして確認してみましょう。
▼実験8
.pikopiko {
background: blue;
}
.hogehoge p {
background: red;
}
表の点数を当てはめていくと、
.pikopiko ・・・・・10点
.hogehoge p ・・・・10点+1点=11点
となるので、hogehoge pが優先されることが正しい理論のもと優先されることがわかりましたね。
仮に、同じ点数になったとしたら、大前提にある『後述したもの』が優先される仕組みになります。
最終奥義!important宣言 ← ここで登場!
さて、一番気になっていたところかと思いますが、点数をつけて優先順位を決めるといいましたが、
その点数制度を度外視して、何よりも最も優先するという力を持っているのが『!important』なんですね!
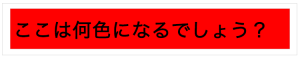
▼実験10
#fugafuga {
background: green;
}
.pikopiko {
background: blue;
}
p {
background: red!important;
}

通常の点数方式でいけば、idセレクタの#fugafugaが優先されるはずですが、pタグに指定している赤色が背景色に反映されています。
まさに、これが!important宣言です。
これを指定したスタイルは何よりも優先される仕組みになっています。
しかし、冒頭でも説明したように!importantばかりの状態で、!importantがバッティングした場合は大前提のように
後述したものが優先されます。
でも、今回の復習をしたことで!importantの使用は必要最低限に減らすことができそうですね。
今回は、様々なパターンの実験をしながら理解を深めていきましたが、初心者だった頃の私は毎日自分でこの作業をしながら
コーディングの勉強をしていきました。
多くの失敗が今の正しい方法を積み上げてくれているので、ぜひお持ちのコーディング環境で実験してみてください。
